サーバーひっこしました

新しいサーバーはhttp://soraaki.blue/です。
サイト自体はhttp://don.soraaki.blue/にあるのでそっちでも大丈夫です。
前サーバーは、お金が切れる2017年6月中旬ごろで消える予定です。
ちょっと中継ぎ期間が短くて申し訳ないんですが、リンクされてる面々はURLの変更をお願いできたらとおもうます。
パット見前のとほぼ一緒ですが、見た目的な変更点は拍手を消したくらいですかね。あとはサイト運営上の機能をちょっといれたりけしたりしています。
拍手の格ゲーボタンは、拍手しない状態でどっかで引き上げたいなとは思ってますが、まあ、そのうち。
見た目の変更もじわっとやってみたくはあるんですが、動画作りたかったりとある企画をしたかったりするので、そっちが終わってからぼちぼちかな……。
続きは引っ越し時の苦労話。



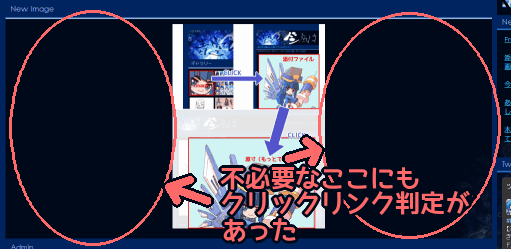
 けども、センタリングしたくて入れてたimgのdisplay: block;のせいだった……。普通にdivのtext-alignでセンタリングして解消……。
けども、センタリングしたくて入れてたimgのdisplay: block;のせいだった……。普通にdivのtext-alignでセンタリングして解消……。