markItUp!のタグボタンを追加する
- 2011/04/09 19:18
- カテゴリー:雑記, Freo
- タグ:Freo小ネタ, markItUp!, Freoカスタマイズ

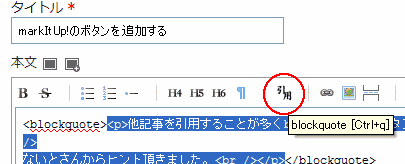
他記事を引用することが多くblockquoteタグボタンが欲しかったので。
ないとさんからヒント頂きました。
freo/markitup/sets/default/の中のファイルを主にいじります。
実例で説明していきます。
set.js
このファイルの並びがボタンの並びになります。
{separator:'---------------' },は区切りです。
閉じタグがある場合、hタグあたりがコピー元に適しているかと思います。
ショートカットを作る場合は既存のボタンと被らないようにしてください。
今回はh4をコピーしました。
{name:'Heading 4', className:'h4', key:'4', openWith:'<h4(!( class="[![Class]!]")!)>', closeWith:'</h4>', placeHolder:'Your title here...' },
赤いところが変更箇所です。
一応属性の説明。
- name:タグボタンの名前
- classname:markItUp!が判別するタグボタンの名前
- key:英数字1文字を入れる。Ctrlと一緒に押すことでショートカットになる。
- openWith:開始タグ。classが入れられるようになってるみたいですが細かいことは不明。
- closeWit:閉じタグ。
- placeHolder:範囲指定をせずにタグを挿入したときに入る文字。
今回blockquoteなので以下のように変えました。
{name:'blockquote', className:'quote', key:'q', openWith:'<blockquote(!( class="[![Class]!]")!)>', closeWith:'</blockquote>', placeHolder:'BlockQuote...' },
28・29行目にそれぞれ区切りソースと上記のソースを挿入して上書き保存。
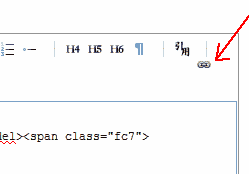
ボタンアイコンを作る
![]()
16*16で作り、適当な名前をつけてfreo/markitup/sets/default/images/にぶっこみます。
今回はquote.pngにしておきました。
style.css
set.jsは動くシステムのファイルでした。こちらのファイルを挿入することでボタンが表示されるようになります。
以下のソースを、既存のソースの邪魔にならないように挿入します。
順番どおりに入れても良し、オリジナルタグボタンだけ固めても良し。各自がわかりやすいように。
.markItUp .「classname」でつけた名前 a {
background-image:url(images/作ったアイコン名);
}
今回こうなります。
.markItUp .quote a {
background-image:url(images/quote.png);
}
変更したら上書き保存し、アップロードすればおk。
めんどくさいのでやってないこと
ボタンを大量に増やしたらちゃんと改行されるのかな?
今のところblockquoteにしか用事がないもので試してないんですよね。
もし改行できるor改行する方法があるなら色タグ大量に追加したいのですが…。
試す機会があったらまた追記します。
11/04/11
やってみました。改行はできるみたいです…が、なんか中途半端な位置にきちゃいます。

あとmarkItUp!の公式カスタマイズ集?でこんなものありました。
超がんばれば出来ると思いますが…ううん、俺じゃ怖くてできないw
誰かmarkItUp!のカスタマイズ配布してくれないかなー(
