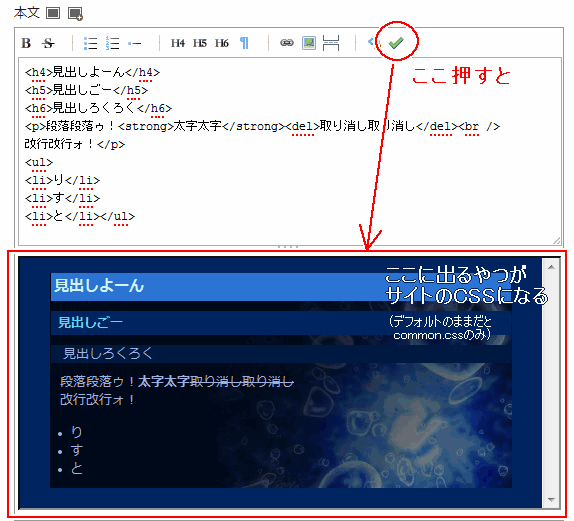
markItUp!のプレビューにサイトデザインのCSSを適用する
- 2013/11/29 00:11
- カテゴリー:雑記, Freo
- タグ:Freo小ネタ, markItUp!, Freoカスタマイズ

正確に言えばdefault.cssを読み込む、だけどもサイトデザイン適用って言った方が分かり良いかなーと。
たいしたとこはしちゃあいませんが、やっとくと捗ります。
簡単なので、オススメ。
preciew.html
freo/markitup/templates/preciew.html
の
<!-- content -->
を
<div id="container">
<!-- content -->
</div>
にする。
preciew.css
freo/markitup/templates/preciew.css
の
@import "../../css/common.css";
の直後に
@import "../../css/default.css";
を追加する。
以上。
補足
<div id="container">の部分は、お使いのデザインに合わせて適宜変えてください。本文にかかる部分の背景を設定しているclassやらIDやらつっこんでおけばいいです。
エントリー単位でデザインを分けているなら<div class="entry">にすればいいですし、背景が最初から白いならそもそもpreciew.htmlの編集の必要がない場合も。
……あ、エントリーとページと別デザイン使ってる場合の表示切り替えとかはさすがにわかんない……。
他に読み込みたいCSSがあれば、@importの行を好きなだけ増やしたらいいです。
freowikiとか見るとmarkItUp!関係はうちのページが並んでて有り難い限りなんだけども、このくらいのことは、日本語じゃないだけで解説あると思うんだよねえ。
もし英語とJavaScriptが扱えたら、いろんなサイト見て色々カスタム出来そうだよなー……。うーむ、口惜しや。