サイトを大幅にマイナーチェンジ
タイトルからして大きく矛盾してるのはおいといて。
Freoのバージョンが相当変わってしまっていたので、ゼロから構築し直して作り直しました。 最近飛天効果でサイトをちょいちょい更新するようになったので、ようやくやる気が湧いた次第。
ついでに、いろいろプラグインもインストールしてデザインも色々弄るぞー!!
……と思ったんですが、前の気になってた所を少々治す程度で、デザイン自体はほぼ前のをまるまる引っ張ってきたかんじ。どうやら、この状態が、ほぼ俺にとっての完成形のようです。
Freoの素敵テンプレート配布してらっしゃるサイトさんはいくつかありますし、そちらをいじってみたい気はするのですが、カスタマイズのことを考えるとやっぱりデフォルトデザインの基礎が一番不安が無いんですよねえ。
俺あんまり頭良くないから、テンプレート適用後のFreoをいじれる自信がない。
ま、そんなこんなで。見た目はあんまり変わってないけど、内部のバージョンはがっつり上がってるので、「大幅にマイナーチェンジ」なわけでございます。
続きは、具体的にどこを変えたかとか、今回のリニューアルで引っかかった所とか、早い話が忘備録。
- 忍者おまとめボタンを追加するを、ブログ(エントリ)の一番最初の記事が間延びする問題
→エントリートップでの表示をやめた。個別記事のみの表示。だめもとでNINJAに頼んでみたけど案の定だめだった。 - エントリーユーティリティのアーカイブがいい加減長くなってきたのでタグクラウドと同じシステムでまとめた。
First Weblogの0.0.4 - トップページに新着が乗らない問題:エントリーイメージ表示プラグインは、新着の初期設定が0になってるので設定から確認する。
ないとさんにまで聞きに行った俺バカすぎ。 - エントリーのテンプレートをいじったときは、カテゴリのテンプレートにコピーすることを忘れないこと。
- 格闘風ウェブ拍手や、本文のspanでの文字色設定はadd.cssに入れてある。飛天風に表示するのもここ。
- ユーティリティ自体の幅をいじったときは、contentのfloat幅も設定する必要あり。でないとユーティリティとエントリの境界線がおかしなことになる。設定したボーダーの太さぶんfloat幅プラス。
- セットアップするとデータベースが消える恐れがあるのでdatabase/freo.dbをしっかりダウンロードしておくこと。
- インポートがうまくできない理由は未だ不明。インポート完了したら「なんたら数のデータを追加しました」的なメッセージ出なかったっけ?「ファイルを選択して下さい」って言われるし反映されない。
- CSS でブログ本文の画像だけをセンタリングする
- iPhoneに対応。
色設定を軽くいじり、コンテンツにメニューを追加、検索も追加。記事ページには前後移動をつけた。 - コミック消した。
- div#entry div.entry div#continue の上部にボーダーつけて続きが続きとわかりやすく。
- イメージギャラリー表示プラグインがデフォルトで入るようになったので、どうせだからサイトトップ画像として新着1で表示させてみた
- ツイッタータイムランを公式の埋め込みを使用。以前はHTMLを直接埋め込んでサイトに馴染んでたんだけど多分APIが変わったせい、おのれ。
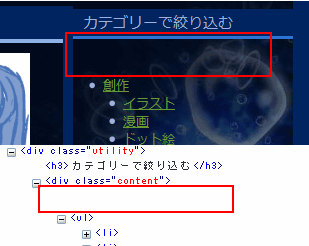
あとエントリーイメージ表示プラグインのここの空白が謎。

自分で作ったplugins/entry_image/gallery_category.htmlの、頭のほう
<!--{foreach from=$freo.refer.categories|smarty:nodefaults item='refer_category'}-->
<!--{if $refer_category.pid == $pid and $refer_category.display == 'publish'}-->
<!--{php}if (!$flag) :{/php}--><ul><!--{php}endif;{/php}-->