markItUp!にカラーパレットボタンをつける

普段使わないちょろめでmarkItUp!の公式を開いたら自動翻訳してくれたので、前々から欲しかったカラーパレットのセットを落として覗いてみたところ、なんかできそうな気がしたのでがんばってみました。
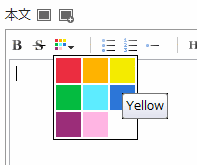
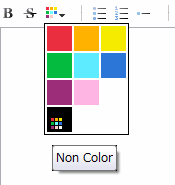
マウスをのっけたらパレットが出てきます。ボタン自体をシングルクリックすると、カラーコードを直接入力できます。
markItUp!がFreoのデフォルトのままなら、そのまま上書き保存すれば9色追加できるZIPをご用意しました。2013/8/14の公式freoのmarkItUp!バージョンアップはjquery.markitup.jsのみなので大丈夫です。
解凍した後のdefaultフォルダーをfreo/markitup/sets/の中のdefaultにかぶさるように上書きすればいいですが、バックアップはとっといてください。
- カラーパレットセットをDL……20130818_mark_colpalt.zip
続きは、カスタマイズ済みの方へ、実装の仕方と応用。
以前書いたmarkItUp!のタグボタンを追加するに解説がありますので、そちらを読んでいただいた上で弄って貰えたらと思います。
set.js
freo/markitup/sets/default/set.jsをいじります。
18行目に太字ボタン、19行目に区切りがあります。その間に入れるのがデザイン的にもしっくりきそうなので以下を追加。
{ name:'Colors',
className:'colors',
openWith:'<span style="color:[![Color]!]]',
closeWith:'</span>',
dropMenu: [
{name:'Red', openWith:'<span style="color:#eb2e40>', closeWith:'</span>', className:"col1-1" },
{name:'Orange', openWith:'<span style="color:#ffb300>', closeWith:'</span>', className:"col1-2" },
{name:'Yellow', openWith:'<span style="color:#f4eb00>', closeWith:'</span>', className:"col1-3" },
{name:'Green', openWith:'<span style="color:#04bb40>', closeWith:'</span>', className:"col2-1" },
{name:'Aqua', openWith:'<span style="color:#5decff>', closeWith:'</span>', className:"col2-2" },
{name:'Blue', openWith:'<span style="color:#2c76d8>', closeWith:'</span>', className:"col2-3" },
{name:'Purple', openWith:'<span style="color:#9b2d79>', closeWith:'</span>', className:"col3-1" },
{name:'Pink', openWith:'<span style="color:#ffb5e3>', closeWith:'</span>', className:"col3-2" },
{name:'White', openWith:'<span style="color:#ffffff>', closeWith:'</span>', className:"col3-3" }
]
},
style.css
freo/markitup/sets/default/style.cssをいじります。文法間違ってなきゃどこでもよさそうな気はしますが、set.jsに合わせて、10行めの太字の次、11行目に以下を追加しておきましょう。
.markItUp .colors a {
background-image:url(images/colors.png);
}
.markItUp .colors ul {
width:81px;
padding:1px;
}
.markItUp .colors li {
border:1px solid white;
width:25px; height:25px;
overflow:hidden;
padding:0px; margin:0px;
float:left;
}
.markItUp .colors ul a {
width:25px; height:25px;
}
.markItUp .colors ul a:hover {
background-color:none;
}
.markItUp .colors .col1-1 a {
background:#eb2e40;
}
.markItUp .colors .col1-2 a {
background:#ffb300;
}
.markItUp .colors .col1-3 a {
background:#f4eb00;
}
.markItUp .colors .col2-1 a {
background:#04bb40;
}
.markItUp .colors .col2-2 a {
background:#5decff;
}
.markItUp .colors .col2-3 a {
background:#2c76d8;
}
.markItUp .colors .col3-1 a {
background:#9b2d79;
}
.markItUp .colors .col3-2 a {
background:#ffb5e3;
}
.markItUp .colors .col3-3 a {
background:#ffffff;
}
ボタンアイコンを作る
![]()
16*16で作り、colors.pngと名前をつけてfreo/markitup/sets/default/images/にぶっこみます。
押した時のポップアップ選択カラーはstyle.cssのback ground colorで作られているため、自分が解ればどんな画像でも大丈夫だったり。
10色以上にもできます
classNameをcol4-1から3づつ増やしていけばできると思います。markItUp!の公式では、ポップするパレットが、横3色で縦にずらーっと並んだデモもあったので。
3づつではなく、一つだけ色を増やすと、挙動は問題ないんですが、見た目が妙なことになります。

配布や解説の都合上、spanに直接style=color:ぶちこんじゃいましたけど、自分のサイトで実際に使っているカラーパレットはCSSでクラス指定してます。
余談
markItUp!ユーザーが作ったらしきカラーピッカー
日本語で解説できるかなーと思ってちょっと覗いてみたんですけど、なんか行数とかファイル数とか凄まじいことになってました。
なんか面倒くさそうだと思ったので手は出さないでおきます。
出来る人どなたかお願いします。
