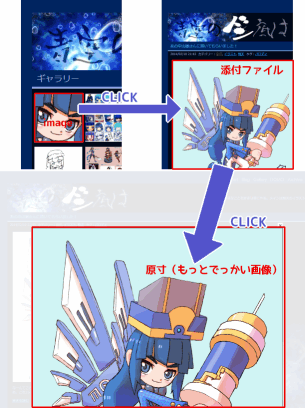
添付画像やイメージに更に大きい画像等をリンクする
- 2014/02/27 20:52
- カテゴリー:雑記, Freo
- タグ:Freoカスタマイズ
経緯
最近大きめのイラストを描くことが多く、しかしひとつのエントリに添付できるのはファイルとイメージの二種類だけなので、メディアで個別にでっかいのを上げてそれをテキストでリンクーなんてことをしていました。
んなもんで、表示させてる画像をクリックしたらさらにでっかいの表示ーってのを、オプションを使ってスマートに見せれないかなーと四苦八苦してたら、虹色ミツバチのミツさんからアドバイスツイートを頂きまして無事にできました……!
毎度の如く、Smartyを知ってる人ならなんてことのない内容だとは思いますが、メモしとかないと俺が忘れるので記事にしておきます。
やり方
freo公式の、添付ファイルのイメージやサムネイルを各記事に表示しないと、
オプションを個別に表示するの応用となります。
ただし、このオプションを使う場合、添付画像が必ず存在するという前提のコードになりますんでご了承下さい。
(添付画像がない場合のオプションを使いたい場合は別のオプション作って下さいってことになります。
ページのほうは今んとこ俺が使ってないので不具合出たらすいません。所詮俺用忘備録なんで)
1.下準備
大きい画像用のオプションを作ります。Freoにログインし、
「管理メニュー:システム:オプション管理」→「オプションを登録する」で、種類を「アップロード」にし、任意を「任意」にします。
絶対このオプションを使うと決められてる場合、任意は「入力必須」でも構いません。
2.ファイルやイメージからオプションアップロードへリンクさせる
添付ファイルのイメージやサムネイルを各記事に表示しないと同じ箇所を編集します。
変更箇所の最初の7文字、「<!--{if」を「<!--{elsif」に書き換え、その直前に以下のコードを場合に応じて追加します。オプションIDは1.で作ったIDにして下さい。
ページの場合はentryの文字列をpageに置き換えてください。
一覧表示(ディレクトリがentryかcategory、場合によってはdefaultのみ)で、添付ファイルからリンク
<!--{if $entry_associates[$entry.id].option.オプションID}-->
<p><a href="{$freo.core.http_url}{$smarty.const.FREO_FILE_DIR}entry_options/{$entry.id}/オプションID/{$entry_associates[$entry.id].option.オプションID}"><img src="{$freo.core.http_url}{$smarty.const.FREO_FILE_DIR}entry_files/{$entry.id}/{$entry.file}" alt="{$entry.memo|default:$entry.file}" title="{$entry.memo|default:$entry.file}" width="{$entry_file.width}" height="{$entry_file.height}" /></a></p>
個別表示(ディレクトリがview)で、添付ファイルからリンク
<!--{if $entry_associate.option.オプションID}-->
<p><a href="{$freo.core.http_url}{$smarty.const.FREO_FILE_DIR}entry_options/{$entry.id}/オプションID/{$entry_associate.option.オプションID}"><img src="{$freo.core.http_url}{$smarty.const.FREO_FILE_DIR}entry_files/{$entry.id}/{$entry.file}" alt="{$entry.memo|default:$entry.file}" title="{$entry.memo|default:$entry.file}" width="{$entry_file.width}" height="{$entry_file.height}" /></a></p>
添付画像ではなく添付イメージからオプションにリンクさせたいーとか、イメージじゃなくてサムネイルからーとかいう場合は、「添付ファイルのイメージやサムry」をよく読んで、imgタグの中を書き換えて下さい。
3.オプションの例外分岐
ここからはお好みで。オプションを使っていますので、初期設定では下部にも今回作ったファイルへのリンクができてしまっています。
オプション挿入行さくっと消しちゃえば出てこなくはなりますが、他のオプションを作った時に困るので、例外条件のコードをつけて、今回のIDだけを表示させないようにします。
一覧表示の場合は、今回書き加えたものではない(一番下から「上に検索」して最初にあるほう)
<!--{if $entry_associates[$entry.id].option}-->の真下に
<!--{elseif not $entry_associates[$entry.id].option.オプションID}-->
と追加。
個別表示の場合は、今回書き加えたものではない(一番下から「上に検索」して最初にあるほう)、
<!--{if $entry_associate.option}-->の真下に
<!--{elseif not $entry_associate.option.オプションID}-->
と追加。
何にひっかかったかってーと、個別表示と一覧表示のコードが違うこと。
個別表示だとentryIDは既に取得しているから指定すんなバーヤバーヤということのだったようで、一覧時はassociateが複数形になってたり[$entry.id]を入れたりしていますが、文法自体は単純に後ろにオプションIDをつけるだけで対応ができたのです……。
わざわざ変数調べてリファラからとったりしたけどそんなん全然要らなかった……。
つか以前トップページいじるのもかなり苦労したけど、今思えばこれが原因だったのかも。
ん?そもそも、添付ファイルをでかいのにして、ギャラリーはイメージ、記事のimgには自動作成サムネイルっていう手があったんじゃ……?
………………
ま、まあ、ImageMagick多分無かったと思うし!一つ一つ作ったほうが綺麗だしきっと!うん!
ところで、オプション機能今回初めて使ったんだけども、可能性がありすぎて何に使うか具体的なイメージがつかないんだよねー。
他のfreoユーザーさんはどういうふうにオプション使ってるのか興味あるなあ。便利そうなのがあれば自分もやってみたい。