エントリーイメージ/ギャラリー表示プラグインでカテゴリ絞り込み
- 2010/11/10 00:08
- カテゴリー:雑記, Freo
- タグ:Freoカスタマイズ
なんかスレでfreo使用サイトの検索方法が話題になっててアクセスがやたらとあるのだが…。
それにせっつかれて、というわけじゃないけど、リニューアルしてやり方を思い出せたので記事更新。

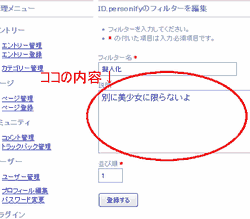
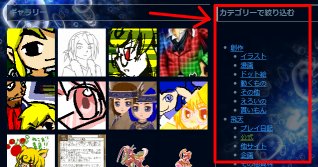
公式プラグインの「エントリーイメージ表示プラグイン」「エントリーギャラリー表示プラグイン」 のときに、ユーティリティ形式でカテゴリ絞込み欄を作る方法です。
エントリーイメージ表示プラグインの場合
gallery_category.html(DL)をダウンロードし、freo/templates/plugins/entry_image/のディレクトリ内にアップロードします。 freo/templates/plugins/entry_image/default.htmlを開いて編集すると{include file='header.html'}があるとおもいますが、その直後に以下のタグを挿入します。
<div id="content">
また同ファイルの最後、<!--{/if}-->のあと{include file='footer.html'}があるとおもいますが、その間に以下のタグを挿入します。
</div> <div id="utility"> <div class="utility"> <h3>カテゴリーで絞り込む</h3> <div class="content"> {include file='plugins/entry_image/gallery_category.html'} </div> </div> </div>
エントリーギャラリー表示プラグインの場合
記事内のentry_image/をentry_gallery/に置き換えて読んでください。
タグのほうでは、記事内二番目の「{include file=plugins/entry_image/gallery_category.html'}」の赤い部分を「entry_gallery/」と置き換えていただき、
さらにDLしたgallery_category.htmlの7行目{include file='plugins/entry_image/gallery_category.html'}」も同じく赤い部分を「entry_gallery/」に書き換えればたぶん…いけるはずです。