AzP2で塗り絵 線画~下塗り
最初にアラブたんへ:恨むなら線画をうpした自分を恨むがいい。
…ということで自分の用意した絵ではなく人の絵で塗り絵講座します。
塗れといわれたからには工程全部晒してやるわ!!!フハハハハ!!
決して自分で用意するのがめんどかかったとかではなく、提供者があわてる姿が見たいという単なるいじめです(・∀・)
でも元々丁寧なほうではないのでだいぶ荒いです。
が、変なことはあまりやってないのでわかりやすいかと思います。
線画
線画を用意
- ペンタブの場合:普通に描く
- マウスの場合:マウスでもきれいな線を描く裏技をどうぞ。デジカメ・写メ・スキャナ下書きがある場合、それを下書きにして線入れをするといいと思います。
- スキャナーの場合:アーカイブの2007年11月19日の記事をどうぞ。
今回は3です。1と2の方「線画」自体飛ばしてください。
アーカイブのほうは下書きにする前提だったので薄めですが、今回このまま線画にするのでかなり濃く調整しました。
また、アーカイブのやり方をしなくても、AzP2自体の「フィルタ→カラー」の、「明度・コントラスト」や「ガンマ」使って調整してもいいです。


ビフォーアフター。
線以外の部分を透明にする
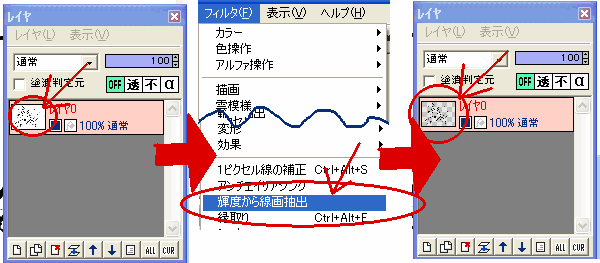
AzPainter2を使います。DLして解凍して開き、「フィルタ→輝度から線画抽出」をします。

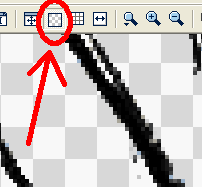
レイヤウィンドでサムネイルの白い部分が格子状になったら透明化できたということです。
キャンバスのほうも上部の格子状アイコンオンオフで切り替えられます。

下塗り
下塗り用意
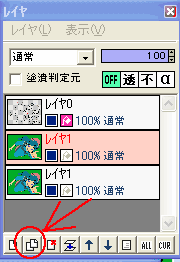
レイヤ0(線画レイヤーとします)をこの状態にして、塗り用のレイヤを増やして下に移動させます。レイヤの移動はドラック&ドロップでできます。

下塗り
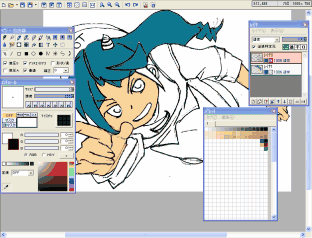
あとで色は変えられるので、増やしたほうのレイヤ(下塗りレイヤ)でがすがす塗ります。

ちなみに、方向的にイメージしにくく塗りにくかったので、「編集」から「全体を回転する」や、アイコンの左右反転表示などを使っています。
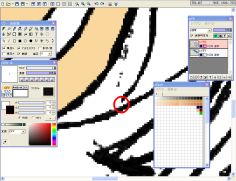
スキャナで塗ってるとどうしても、こういう、線がくっついてないところがあると思います。

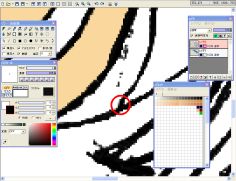
そういう場合は、地道に線画レイヤに戻って、黒ペンで塞ぎます。
最初にある程度やっとくといいです(どちらにせよ全部は塞げませんのでちまちま戻るのを覚悟しといてください)

※描写レイヤの間違いに注意。
全部塗った状態。

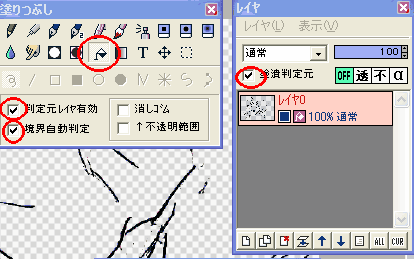
背景部分も塗っておきます。
白色になる予定の部分は、判りやすいよう使わなさそうな色で一時的に塗っておきます。
細かい塗り残しみたいな部分は次で消してしまいます。
細かい所を潰す
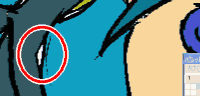
でその白い部分。
黒色の描写類のツールを選択し、エンターを押しながら白い部分をクリックしてください。


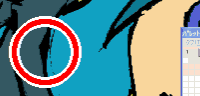
びふぉーあふたー。
全体を見比べてみましょう。


塗り残しが黒で塗りつぶされて線画と一体化したのがわかりますでしょうか。
AzP2のエンター+クリックという動作は、色を一括置き換えにするのです。
今回は透明色→黒でやりましたが、普通の描写色でも可能で、「あ!青い服じゃなくて赤い服だった!」なんてときにも使えます。
透明度(AzPではαという呼び名です)があるところでも効きますので線画の色を変えるとかも可能です。
潰した部分を線画と統合する
線画のレイヤはスキマができたままなので、下塗りレイヤの黒部分だけを線画と統合してしっかりした線画にします。
まずコピー。

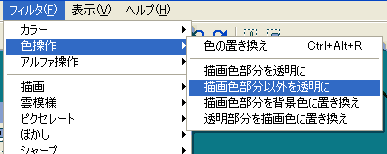
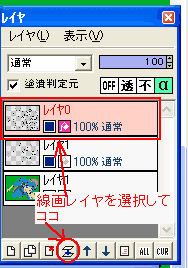
そして、黒を選択(この講座通りにしてればそのままのはず)して、「フィルタ→色操作→描写色以外を透明に」

これでコピーしたレイヤが黒塗りつぶしの部分だけになりましたので、線画レイヤと統合します。

とりあえず今日はここまで。
どのくらい変わったかが判りやすそうなので一部原寸でGifアニメにしてみました。

